【初心者用】よくわかるHTML入門・中編
記事の目次
htmlの書き方の2つのルール
まずはhtmlの基本的な書き方のルールを覚えよう。ルールはたったの2つだ。
ルールその1-開始タグと終了タグで囲む
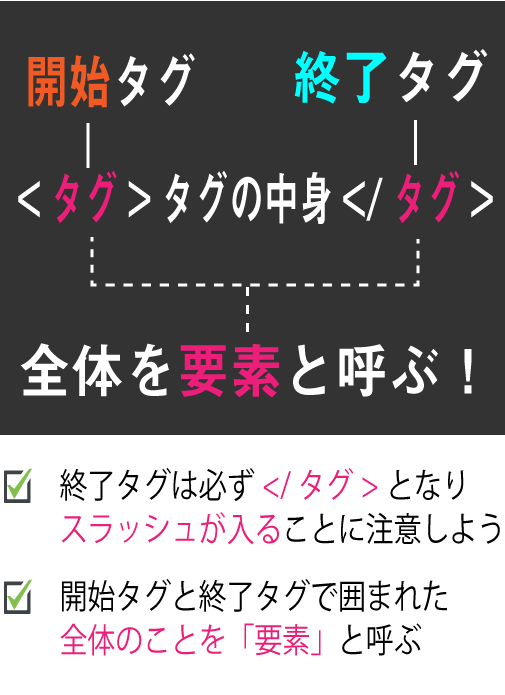
タグとは「<〇〇>」の部分を指す。

htmlでは<開始タグ>と</終了タグ>(閉じタグとも呼ぶ)
この<〇〇>の中身を変えることえ、見出しや段落、画像などを定義する。
開始タグと終了タグは微妙に異なり、終了タグにはスラッシュが付くことをしっかりと覚えておこう。
また、タグで囲まれた全体のことを「要素」と呼ぶので、これも覚えておこう。

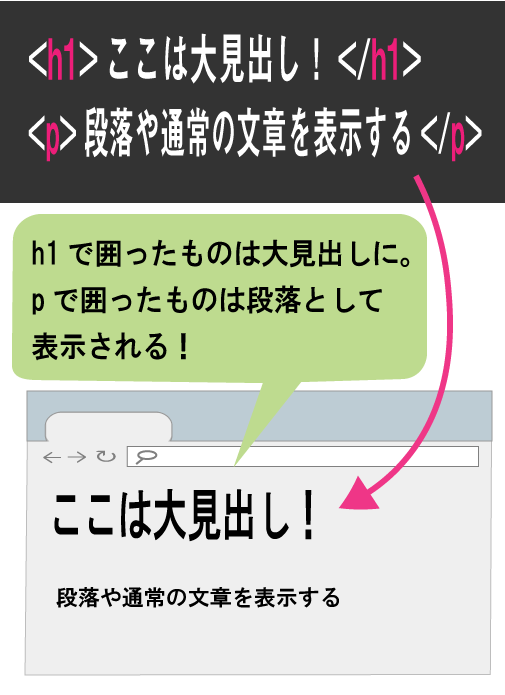
イラストのように「h1」というタグで囲ったものは大見出しで表示され、「p」で囲まれたものは段落で表示されることがわかるだろうか。
こうして任意のタグで囲い、意味づけをしていくことを「マークアップ」と呼ぶ。
ちなみにプログラミングを行わず、htmlやcssだけの記述(マークアップ)を行う職業のことを「マークアップエンジニア」と呼す。
ルールその2-入れ子構造にする
「入れ子構造」なんて言葉は普段の生活でまず使わないので、初めて耳にする方も多いだろうが、htmlを勉強するうえでよく使う言葉だ。
先ほどのhtmlの定型文にもこの入れ子という構造が使われているので、そちらを使って解説しよう。

定型文のコードは<!DOCTYPE html>の一分を除いてhtmlタグに囲まれているのがわかるだろうか。
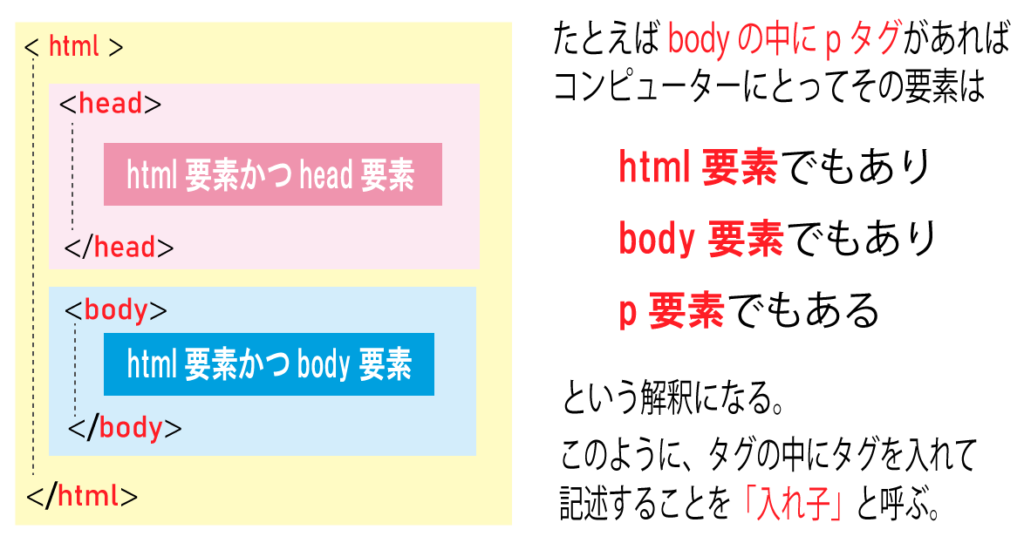
このようにタグの中にタグを記入することを「入れ子」と呼ぶ。タグを別のタグで囲うことによって、どこからどこまでがひとまとまりの要素であるかグループ分けすることができる。
定型文を例にすれば、head要素はhtmlタグで囲われているので「html要素でもあり、head要素でもある」といえ、同じくbody要素も「html要素でもあり、body要素でもある」といえる。
headタグで囲まれた部分が表示されず、body要素で囲まれた部分が表示されるのも、この入れ子という構造でグループ分けしてあるからである。このように入れ子という仕組みはhtmlを記述するうえで頻繁に使用する。
文章の説明だけではピンとこないと思うが、後ほどのコードを書く記事で入れ子についてはマスターすることができるようになっているので安心してほしい。
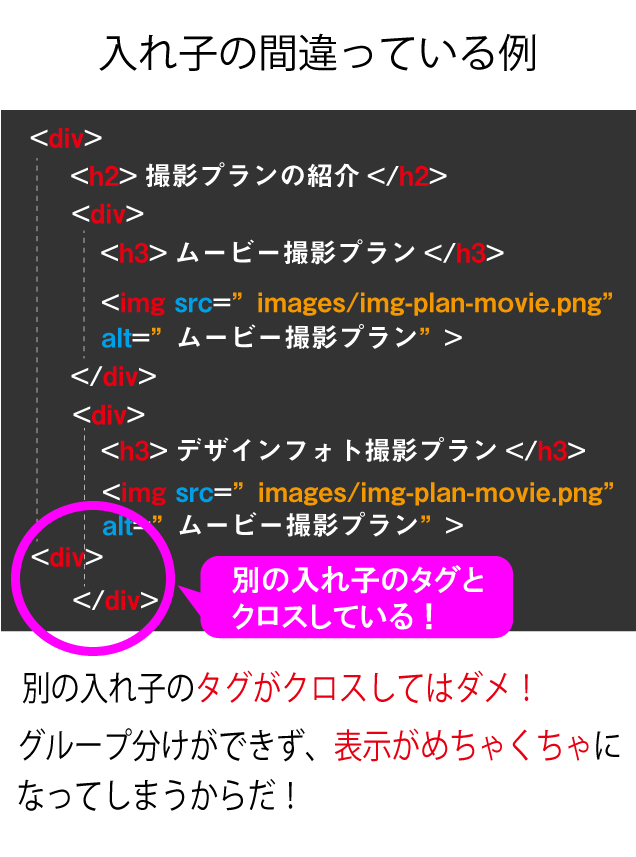
<初心者の頃にやってしまう入れ子のミス>


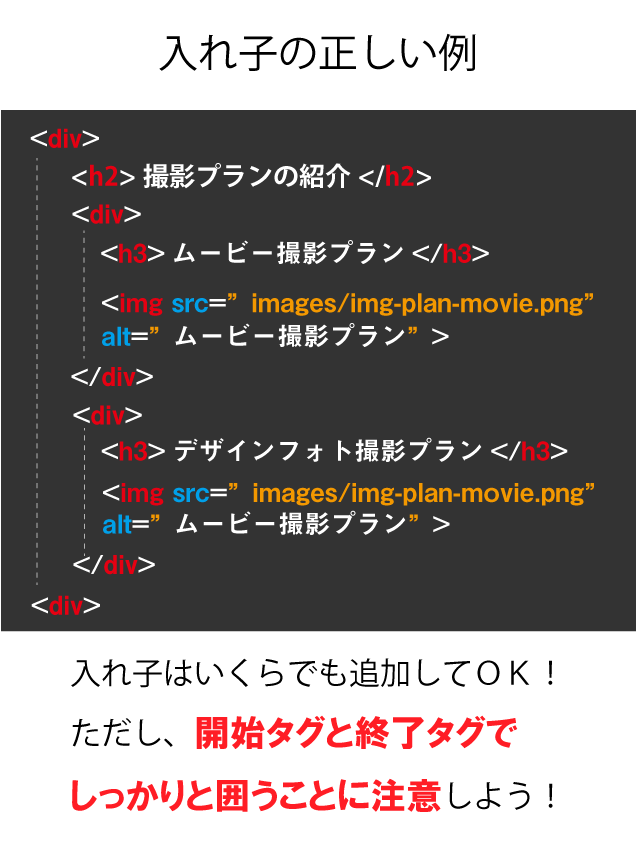
タグの入れ子はいくつでも追加することができる。ただ、イラストの通り別のタグの開始タグや終了タグとクロスした関係になってしまうのは、間違った入れ子の使い方なので気を付けよう。初心者のうちはこうしたミスから「実際にwebブラウザで表示したら表示がめちゃくちゃ・・・」ということはよくあるのだ。
次は実際のコードを書いていこう
小難しい説明はここまで。htmlの基本は理解できたと思うから今度は実際にwebサイトを作るときに使用するタグを書いていこう。







