【初心者用】よくわかるホームページの仕組み
記事の目次
- ホームページとwebサイトの違いについて
- インターネットとwebサイトの違いをざっくり確認
- webとは?
- webサイトとは?webページとは?
- webサイトの世界とwebサイトの用語を理解しよう
- webサイトが表示される仕組み
- webサイトの表示の仕組みのまとめ
ホームページとwebサイトの違いについて
仕組みについて解説する前に、ホームページとwebサイトの違いをはっきりさせておこう。
結論からいうとこのサイトで解説するものはホームページ = webサイトという認識で問題はない。
ただ、この記事を訪れた方の中には
- 「ホームページ 仕組み」
- 「webサイト 仕組み」
どちらで検索した人もいると思うので、そういった人たちが迷わないように一度解説する。
すでに知っているという読者はスキップしよう。
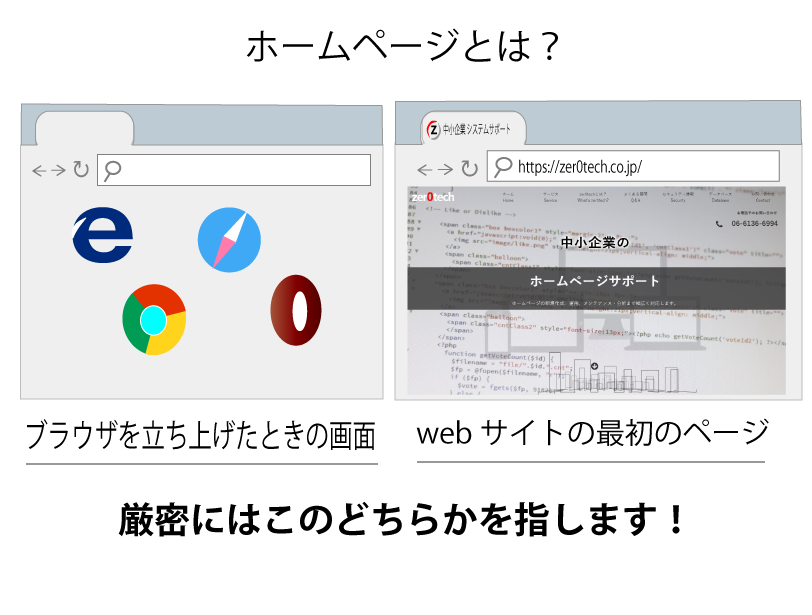
ホームページ

Google chromeやInternet Explorer、safariといったインターネットを利用する際に使用する、ブラウザを立ち上げた時の最初の画面。もしくはwebサイトを開いた時の最初のページをホームページ(またはトップページ)と呼ぶ。
webサイト
webサイトはあなたが想像するほうの意味を指す。今あなたが見ているものがwebサイトだ。
という訳で厳密にはホームページと呼ぶよりwebサイトと呼ぶのが正しいわけだが、時代の流れで言葉の使われ方が変化しているので、どちらも正しい意味として通用する。
この記事では呼び方を「webサイト」で統一していく
この記事では読者がスムーズに理解できるよう表記を「webサイト」に統一して解説をすすめていくので、ホームページについて知りたいという人も安心して読みすすめてほしい。
インターネットとwebの違いをざっくり確認
「webサイト」が何かをスムーズに理解するために、少し広い話から入ろう。
インターネットとwebの違いとは一体何だろうか?
IT社会の昨今、「インターネット」や「web」といった言葉はよく聞くようになったが、この2つの意味はハッキリと違うのだ。

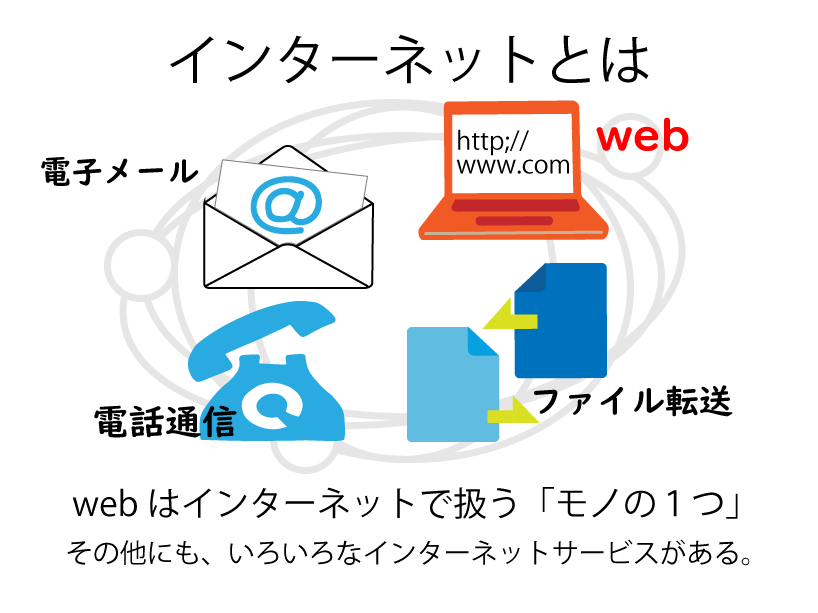
インターネットはwebサイト、電子メール、クレジット決済といった、あらゆるデータを複数のコンピューター間でやり取りするためのシステムネットワーク全体、webはそのインターネットというシステムの中で扱われるモノの1つという位置づけになる。
つまり、関係性はインターネット>webということになるのだ。
webとは?
webがインターネットで扱われるサービスの1つだということが分かったところでwebサイトの「web」の部分について詳しく触れていこう。

webとは英語で「蜘蛛の巣」という意味だが、それには正式な理由がある。
もともとwebは略式で、正式にはworld wide web(ワールド・ワイド・ウェブ)という。
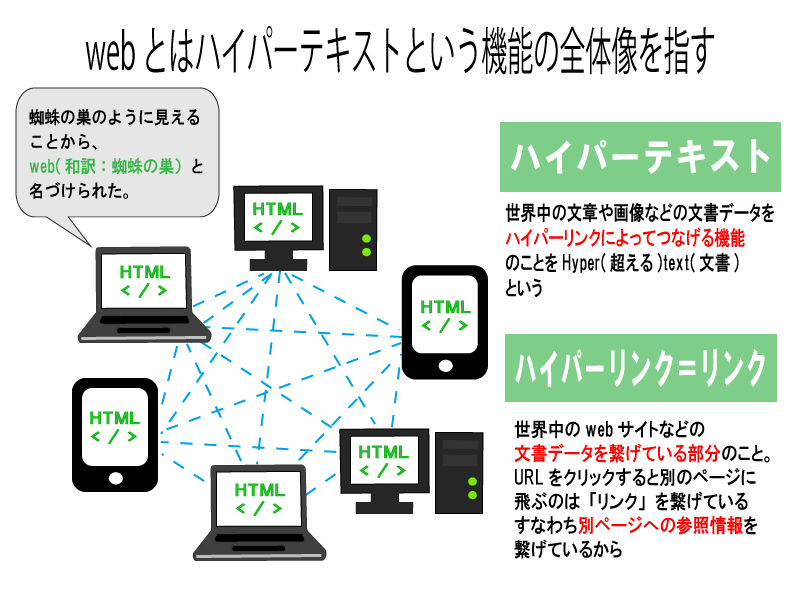
ハイパーテキストというwebサイト同士を結び付ける機能によって、世界中の文書データが蜘蛛の巣(web)のように繋がって見えることから「world wide web」という名前が付けられた。
このハイパーテキストというシステムによって、webサイトが蜘蛛の巣のように繋がって見える様子を、「web」と呼んでいる。
実際のシステムやモノというより、webは概念に近い。
web=webサイトという認識でも構わないだろう。
ポイント
インターネット > web > webサイト
ハイパーテキストとは
Hyper text(ハイパーテキスト)とは「文章を超える」という意味で、ハイパーリンクによって複数のwebデータ(文章、画像、音声など)を結び付ける機能だ。1990年にティム・バーナーズ=リーという人が発明した。
わかりやすく言えば世界中のwebサイト同士をリンクでつなげよう!というシステムのことだ。
※ハイパーテキストといってもwebサイトのテキストファイルをハイパーテキストと指すものではなく、webサイトを繋ぐシステムそのものを指すので、間違って覚えないように気を付けよう。
ハイパーリンクとは
ハイパーリンクとは別のwebページへの参照情報のことを指す。上のイラストのwebサイト同士をつなげている線の部分が、それである。

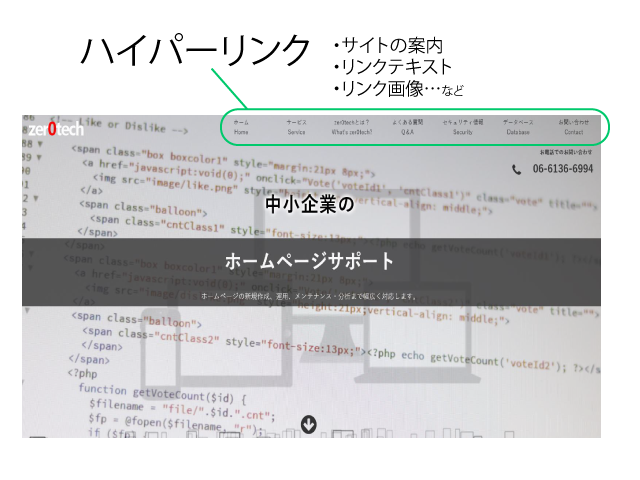
実際の例でいうと、この部分がハイパーリンクである。
他にもサイトのナビゲーションメニューや文中の別ページへのリンク付きのテキストもハイパーリンクなのだ。
「web」についてのおさらい
- webサイト・webページ同士を結び付ける機能を”ハイパーテキスト”
- つながりの部分を”ハイパーリンク"
- その全体の様子を"web"
と呼ぶ。
URLのhttps://wwwの「www」とは?
普段インターネットを使う時によく目にする「https://www.sample.com」のwwwという部分がworld wide webを指している。
www(略称)=world wide web(フルネーム)=web(略称)
これら3つはすべて同じ意味である。
webサイトとは?webページとは?
さて「web」とはそもそもなにか?がわかったところで、つぎはwebサイトとwebページについて、ざっくりと理解していこう。
webサイトはhtmlやcssと呼ばれるコンピューター用語で作成されている。このあたりの話は技術的なお話になってしまうので、別の記事で詳しく解説していこう。

先ほど説明した通り、webサイトにはページごとにハイパーリンクという別のページへの参照情報がテキストと一緒に埋め込まれている。
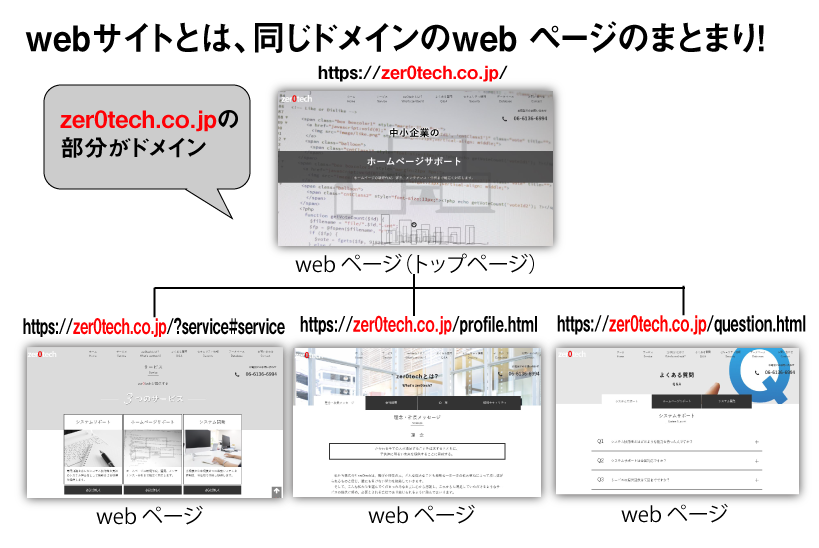
このハイパーリンクによって繋がっている同じドメインページの1つ1つをwebページと呼び、そのまとまりをwebサイトと呼ぶ。
ドメインとは「https://zer0tech.co.jp/」でいうところの「zer0tech.co.jp」の部分を指す。
- zer0techとは?のページを見ればURLは「https://www.zer0tech.co.jp/proflie.html」
- よくある質問のページを見ればURLは「https://www.zer0tech.co.jp/question.html」
にかわりますが、ドメインの部分はwebサイトのどのページを見ても同じなのが見て取れるはずだ。
まとめ
web(全体) > webサイト(同じドメインのwebページのまとまり > webページ(単体のページ)
webサイトの世界とwebサイトの用語を理解しよう
web・webサイトの広い概念が理解できたところで、webの世界をもっと詳しく見ていこう。
また、webの世界を理解することと合わせて
- ドメイン
- webサーバー
- IPアドレス
- DSN
といったwebサイトの表示の仕組みを理解するのに欠かせない関連ワードもひとつひとつ解説していこう。
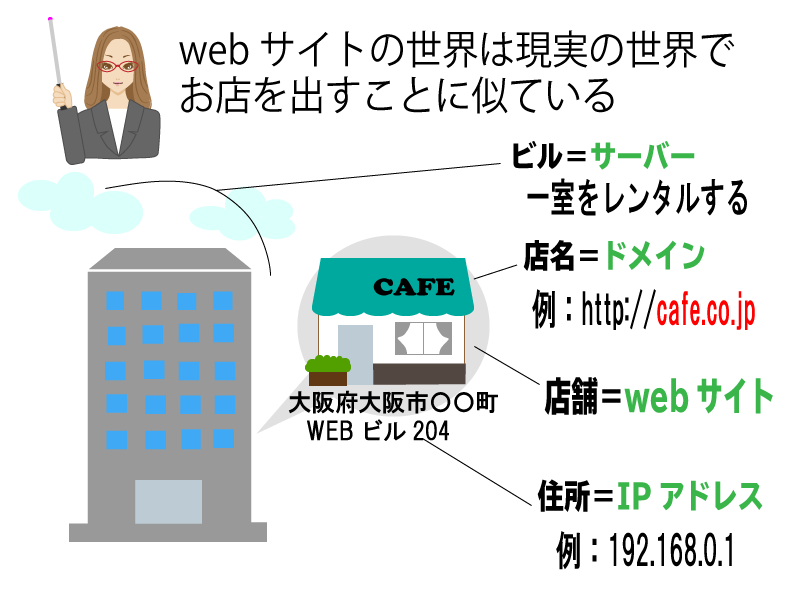
さて、いきなりだが、webの世界を「たくさんビルが並んでいて、その1部屋ごとにwebサイトというお店が出店されている仮想世界」とイメージしてみよう。
webの世界は、以下のように現実のモノに置き換えて例えると、ぐっと理解しやすくなるのだ。

このように「webサイトを公開する=お店を出店する」ようなイメージとなっている。
webサイトにも現実のお店と同じように
- 正式な名前(=ドメイン)
- 出店するための場所(=webサーバー)
- 住所(=IPアドレス)
が存在していて、そういったものがあることでwebサイトがきちんと表示される仕組みが成り立っているのだ。
というわけで、新しくでてきた「ドメイン」「サーバー」「IPアドレス」といった単語について理解していこう。
専門用語がたくさん出てきて大変だが、それぞれ優しく説明するので続きを見ていこう。
ドメインとは?
ドメインは他のwebサイトとは絶対に被らない名前という役割を持っていて、1つのwebサイトにつき必ず1つ割り当てられている。

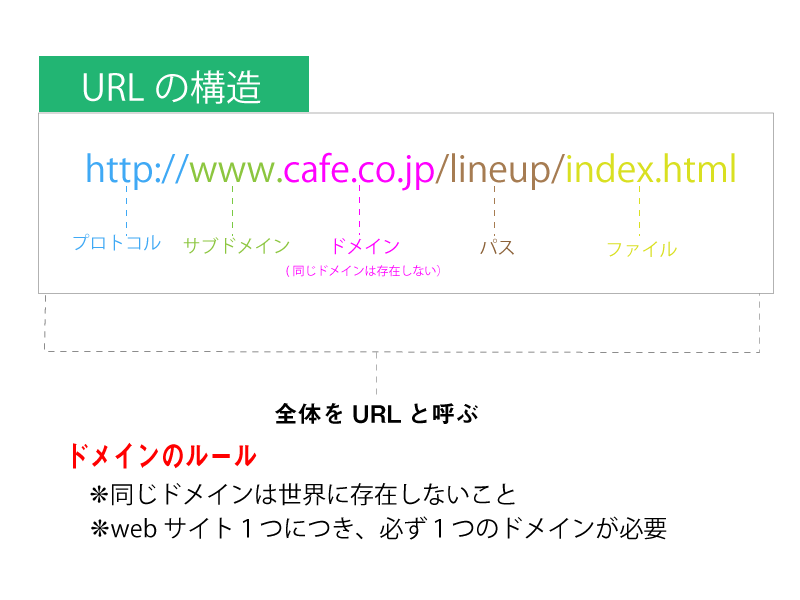
「https://www.cafe.co.jp/lineup/index.html」というURLで例えるならcafe.co.jpの部分を指す。
※ドメインの他にもプロトコルやパスといった言葉が出てたが、話がそれてしまうのでこちらは別の記事で解説する。
他のwebサイトとは被らない名前と説明したのは、ドメインは同じものが世界に存在しないからだ。
たとえば、amazon.comというドメインのwebサイトは世界のどこを探してもAmazonだけである。このように1つのドメインに対して1つのサイトが割り当てられていることにより、目的のwebサイトを表示することができるのだ。
よく「ドメイン=住所」という説明をしている記事を見かけますが、厳密には違うので「ドメイン=世界にたった一つだけの名前」と覚えておこう。
「ドメイン=住所」と覚えてしまうと、あとで説明する「DSN」という仕組みを理解することが難しくなってしまうので、注意しよう。
ドメインのルール
- 同じドメインは世界に存在しない
- webサイト1つにつき、必ず1つのドメインがある
webサーバーとは?

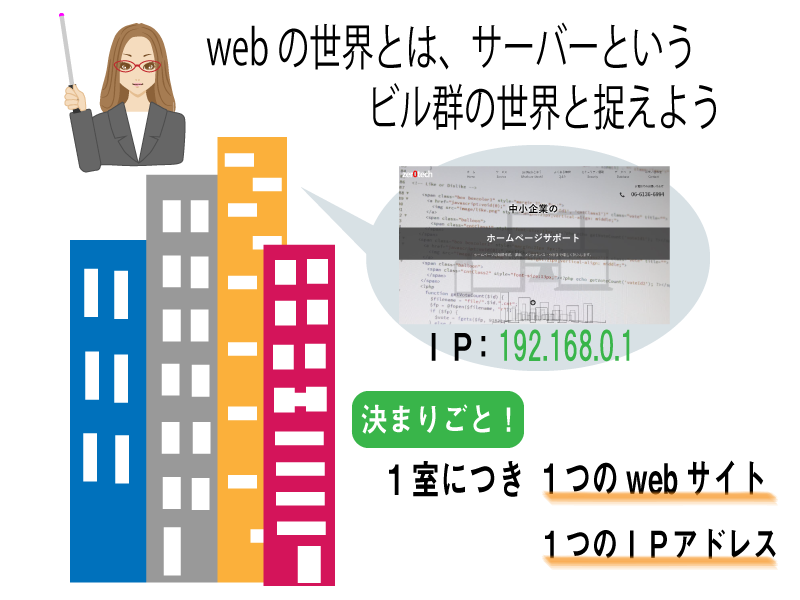
webサーバーとはwebサイトのファイルデータを保有している機械のことを指す。webサーバーは高層ビルのようなもので、webの世界にはこのビル(サーバー)がたくさん並んでいる。
そのビルの部屋のひとつひとつが、そのサイトのデータの保有場所、つまりwebサイトの住所(IPアドレス)となっている。
webサーバーのまとめ
- 1室につき1つのwebサイトを入れることができる
- 1室につき1つのIPアドレス(住所)が存在する
IPアドレスとは?
現実の世界では、お店の住所がわからないとそこまで行くことができないように、webの世界でも同様に、インターネットに接続する機器にはIPアドレスという固有の住所が割り当てられている。
先ほど説明した通り、webサーバー(ビル)は1部屋ごとに固有のIPアドレスが割り当てられているため、webサイトを置いた部屋のIPアドレスが、そのwebサイトのIPアドレスに決定される。
そのIPアドレスに対してwebブラウザからアクセスをすることで特定のWebサイトの閲覧ができるというわけなのだ。
例えばGoogleやフェイスブックのIPアドレスは以下の通りだ。
| ドメイン | IPアドレス |
|---|---|
| google.co.jp | 216.58.197.163 |
| facebook.com | 31.13.82.36 |
サーバーの部屋ごとにIPアドレスが存在するということは、別のサーバーへwebサイトを移転(引っ越し)する場合は、もちろんIPアドレス(住所)も変更されてしまうので、しっかり覚えておこう。
DNSという重要な仕組みについて
DNSとはⅮmain name system(ドメイン・ネーム・システム)の略で、webサイトのドメインとIPアドレスを紐づけるシステムを指す。
このシステムが実際にどういう働きをしているか見ていこう。

Google chromeの検索バーでzer0techのIPアドレスである「126.4.251.67」を打ち込んで検索をかけてみよう。

「zer0tech.co.jp」で検索をかけた時と同様にwebサイトが表示された。
このようにDNSというシステムによってドメインとIPアドレスが紐づいているので、IPアドレスさえ知っていればwebサイトを探すことができるのだ。
では、IPアドレスさえ知っていればサイトを表示することができるのなら、なぜドメインが必要なのだろうか?
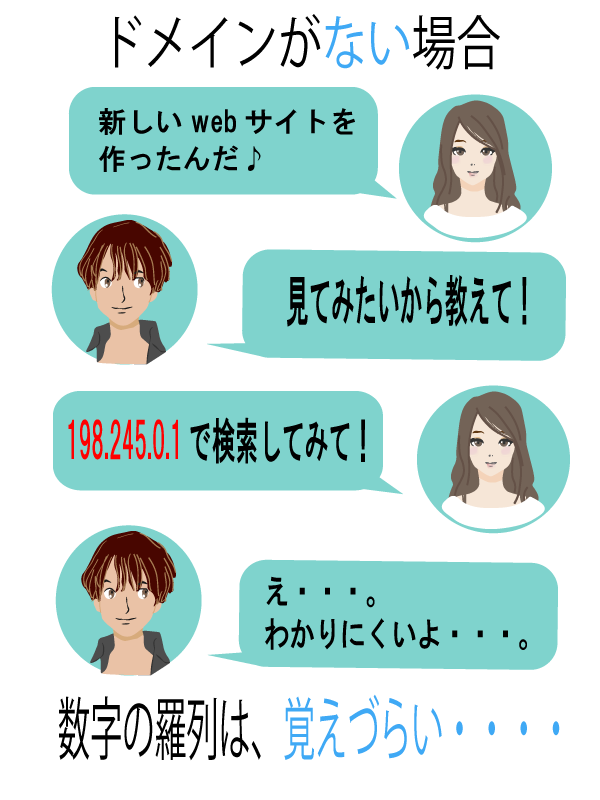
あなたが作ったWebサイトを友人に教えるときのことを想定してみよう。

もしIPアドレスしかない場合、webサイトを誰かに教えるには数字の羅列でしか伝えることができず、覚えてもらいにくくなってしまう。

DNSによってIPアドレスとドメインが紐づいていることによって、機械に理解しやすい文字の羅列と人に理解しやすい文字列をそれぞれ使い分けることができる。
DNSが優れているのは人間にとっての読みやすさという点だけではない。
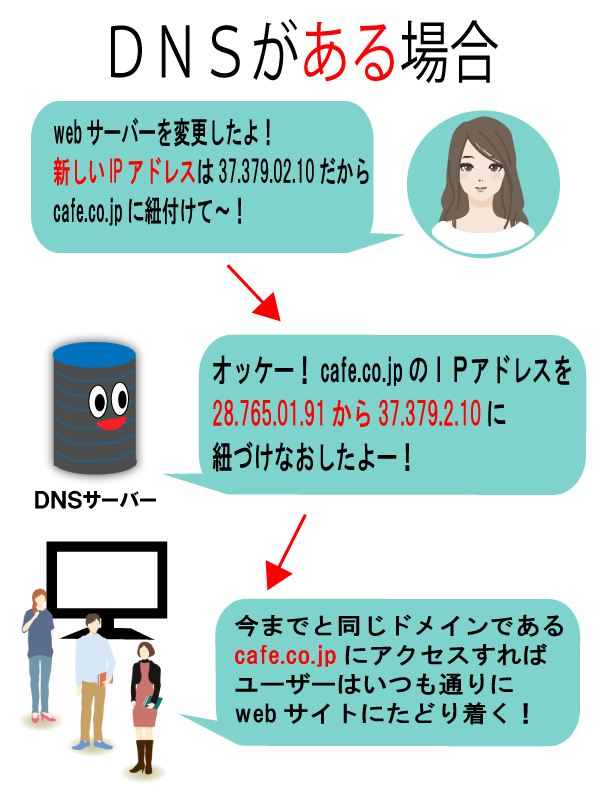
webサイトの表示速度を改善するため、webサーバーを引っ越しする時のことを考えてみよう。

webサーバーを移転するとwebサイトの保管場所、つまり住所が変更されるので、以前のIPアドレスでは接続ができなくなってしまう。
そのため、いままでのIPアドレスに接続していた人たちに新しいIPアドレス(住所)を教えなければならなくなる。

DNSがあれば、webサーバーを変更したときにDNSサーバーの設定を変更するだけで、ドメインと新しいIPアドレス(住所)を紐付けなおすことができる。
そうすることでユーザーに対して住所を引っ越ししたことを知らせずとも、今まで通りwebサイトを楽しんでもらえるというわけなのだ。
webサイトが表示される仕組み
さて、いよいよゴール目前だ。今までの説明が何となくでもわかっていれば、スムーズに理解できるだろう。
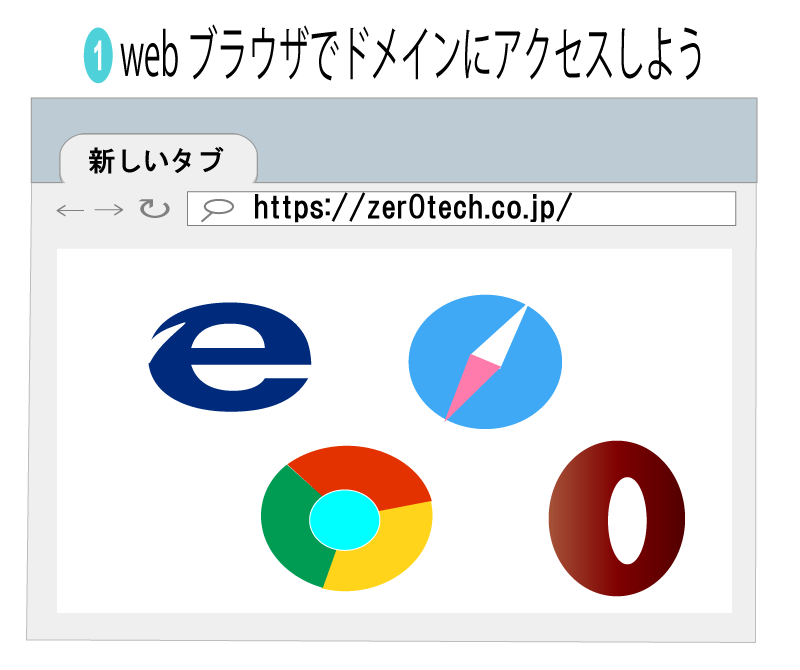
ブラウザから目的のwebサイトを表示する仕組みを見ていこう。

webブラウザ(Google Chrome、Interner Explorer、safari etc)で目的のwebサイトのドメインorURLを打ち込む。

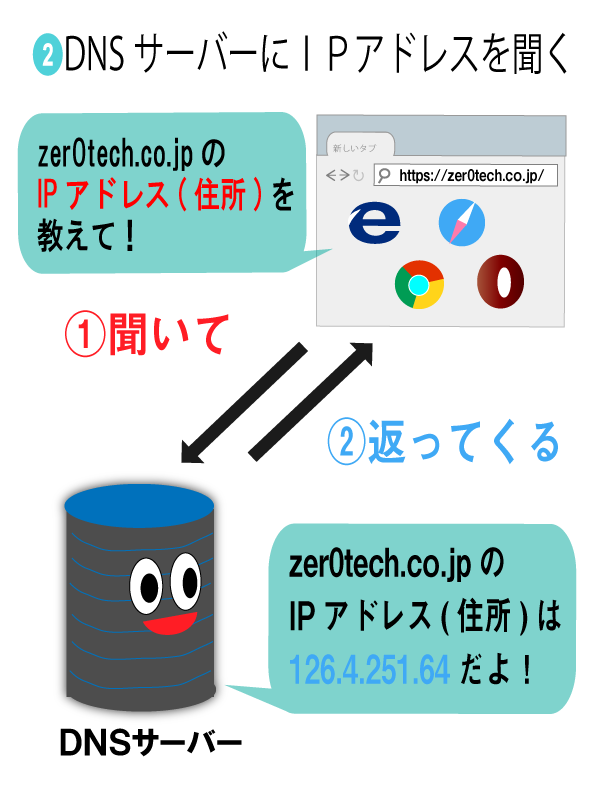
DNSサーバーに対して目的のドメインのIPアドレス(住所)をたずねる。
するとDNSサーバーから目的のwebサイトのドメインに紐づいているIPアドレスが返ってくる。

DNSサーバーからかえってきたIPアドレスをもとに、webサイトが保管されているwebサーバー(ビルの一室)を尋ねると、webサーバーに対して目的のURLに関連するファイルを受け取ることができる。
ヒント
- facebookであればトップページのファイル
facebook.com/JustinBieberであれば「ジャスティンビーバー」のプロフィールページを表示するために必要なファイルをwebサーバーから受け取る。

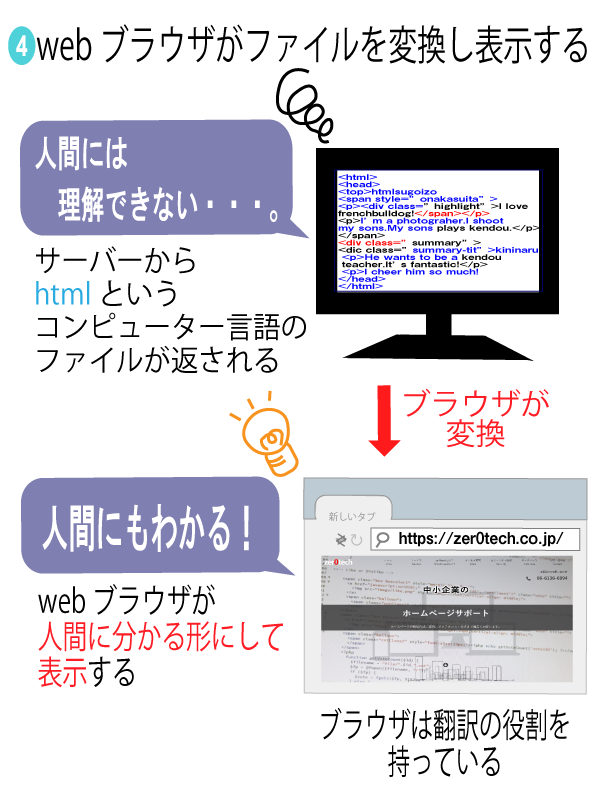
webサーバーから受け取ったファイルはコンピューター言語で書かれており、webブラウザがないと理解できない。
webブラウザがhtmlやcssといったコンピューター言語を読み取り適切に変換してくれるおかげで、私たちが気持ちよく閲覧できているわけなのだ。
このようにwebブラウザはサイトにアクセスするためにサーバーとのやり取りを代行してくれるだけでなく、コンピューター言語を翻訳するという機能も持っているといえる。
webサイトの表示の仕組みのまとめ
今回の記事で学んだことをまとめてあるので、どれだけ理解できているかをチェックしてみよう。
- インターネット > web > webサイト
- webサイトはハイパーテキストという仕組みによってハイパーリンクで繋がっている
- webサイトはwebサーバーというところにアップする必要がある
- webサイト1つにつき、1つのドメインと1つのIPアドレス
- ドメインとIPアドレスはDNSというシステムで紐づいている
- webサーバーからのファイルをwebブラウザが変換することで、サイトを閲覧することができる








