【初心者用】よくわかるHTMLの仕組み
webサイト制作を勉強する方やweb担当になった社会人の方が、まず勉強するコンピューター言語である「html」の基本概念と使い方を、イラストや写真を用いてわかりやすく解説していこう。「htmlは何をするためのもので、何ができるのか」や「どのようにファイルを作って書いていくのか?」という、初心者が気になるような疑問を一挙解消していく。
記事の目次
- htmlとは?
- htmlの勉強だけでwebサイトは作れる?
- htmlファイルの作り方
- htmlの基本的な書き方
- htmlでよく使うタグを覚えよう
- 5-1.見出しを表示するhタグ
- 5-2.段落を挿入するpタグ
- 5-3.リンクを設定するaタグ
- 5-4.画像を表示するimgタグ
- 5-5.箇条書き(リスト)を表示するul/ol/liタグ
- 5-6.表を作成するtable/tr/th/tdタグ
- htmlを勉強する流れ
- 記事のポイントまとめ
本記事ではhtmlの概要・何ができるのか?・勉強するにあたっての疑問点を解消することを目指しているので超初心者向けの内容になっている。そのため、なるべく技術的な内容には触れないことにする。
そのためファイル作成の仕方やコードの書き方を紹介しているが、本記事では流れを見るだけで構わない。とりあえずhtmlをなんとなくでいいので理解していこう。「htmlとは?」を理解できたら、こちらの記事でhtml入門をしてみてほしい。実際に手を動がしながらhtmlのタグの使い方を覚えることができるだろう。
htmlとは?
htmlとはwebサイトを作るために世界中で使用されているコンピューター言語である。またhtmlは略称で、正式には「Hyper Text Markup Language(ハイパーテキスト。マークアップ・ランゲージ)」といい、

弊社のwebサイトだったり、 皆さんがよく利用する有名なwebサイトにもhtmlが使われている。
実は、これらのwebサイトがどんなhtmlで書かれているのかを確認することができるのだ。実際にどんなものがhtmlなのかを見てみよう。

例として弊社ホ-ムページを開いてみよう。
開いたwebページ上で
- 右クリックで「メニュー」を開く
- 「ページのソースを表示」をクリック

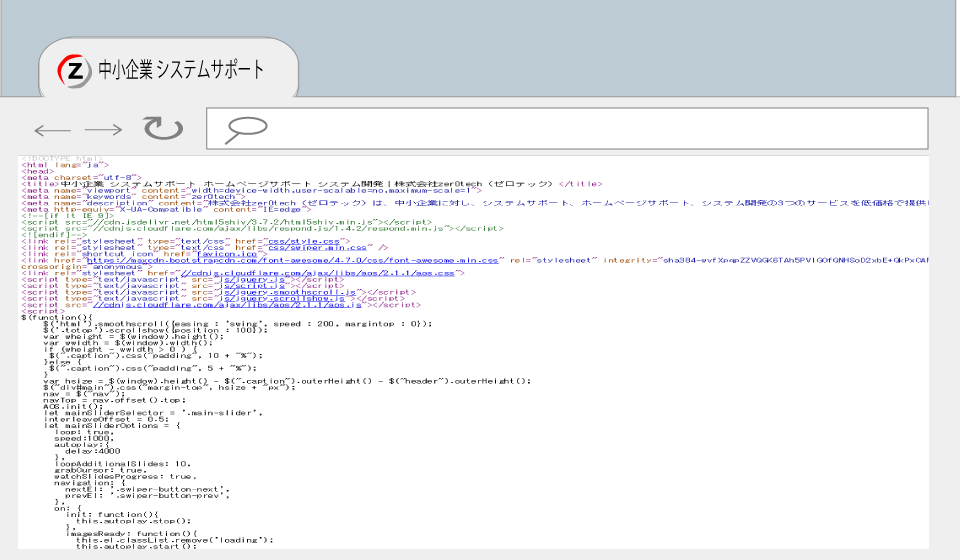
すると新しいタブで左のようなコードがずらっと書かれている画面が開くのがわかるだとうか。ここに書かれているものがhtmlという言語だ。
このhtmkをwwbブラウザ(Google ChromeやInterneto Exploerなど)が人間に分かる形に変換してくれることで、私たちはwebページを見ることができるのだ。
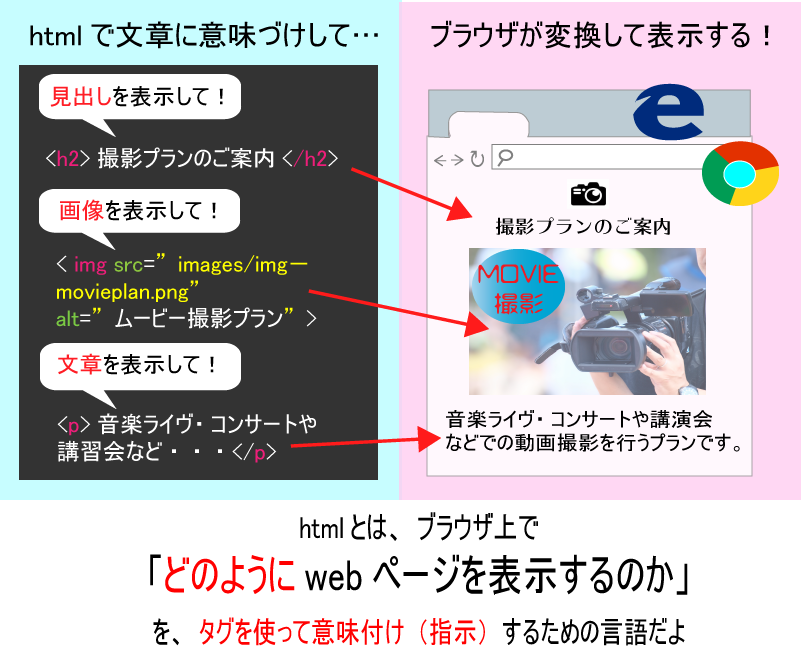
つまりhtmlとはwebブラウザに対して「どのようにwebページを表示するか」を指示するための言語といえる。

詳しくは後述するが、画像のように書く文章をタグと呼ばれるもので囲むことで、ブラウザに「ここは『〇〇で表示する』」という指示をしていく。
htmlのざっくりとした概念が分かったところで、名前の由来である「ハイパーテキスト」の意味について解説していこう。
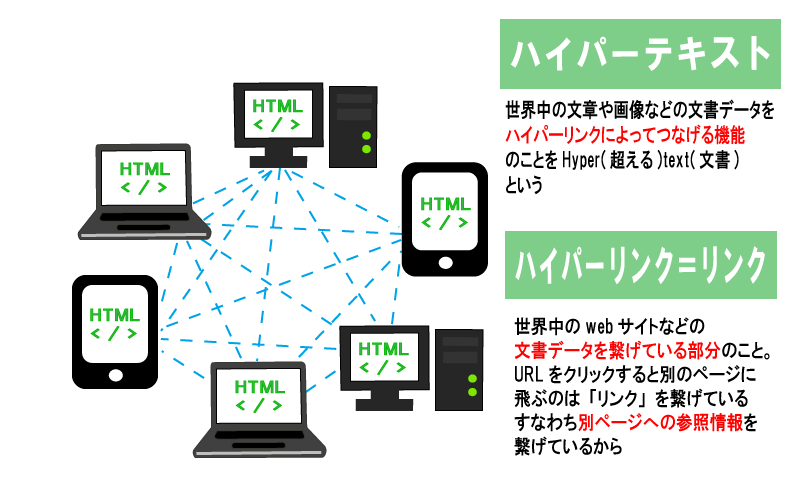
ハイパーテキスト
ハイパーテキストとは世界中のwebサイトを繋げるための仕組みである。

皆さんが普段使うwebサイトにもいろいろなところにリンクが設置してあるだろう。そしてそのリンクから別のwebページやwebサイトへ移動することができる。
このリンクによって世界中のwebサイトは繋がっておりその仕組みを利用しているのがhtmlという言語なのだ。
少し難しい話になってしまったので「htmlはリンクで別のページと繋がっている」とだけ理解しておけば構わない。
xhtmlやhtml4・html5の違い
htmlを調べているとxhtmlやhtml4.01、html5と似たような言葉が出てくるので混乱してしまうだろう。
これらはhtmlのバージョンであり、それぞれ以下のような違いがある。
- HTML4.01:少し前のwebサイトで使われているバージョン
- XHTML1.0:記述ルールが厳密でHTML4.01/HTML5と書き方の異なる部分が多い
- HTML5:HTMLの中で最新のバージョン。モダンなサイトはこれ
バージョンが異なると記述乗るルールが異なるため「どれを勉強したらいいの?」という疑問がでてくるが、現代のwebサイトはhtml5が主流なので「HTML5」を勉強すれば問題ない。
htmlはプログラミング言語?
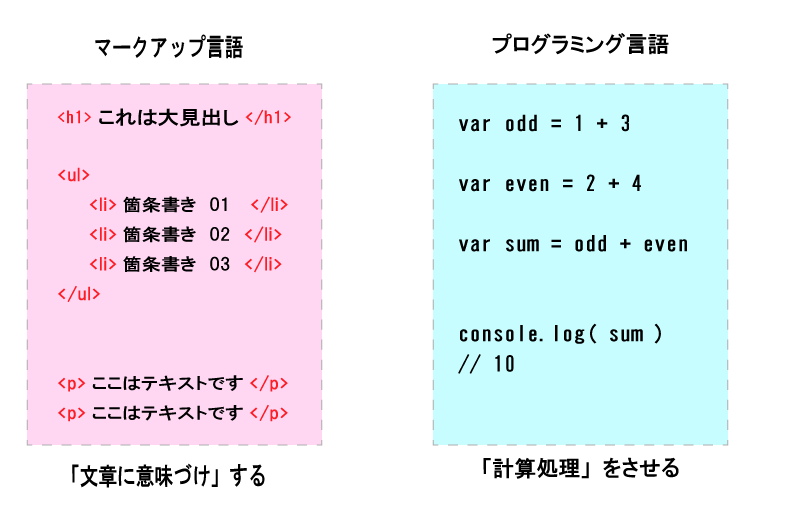
htmlはプログラミング言語ではない。
htmlとあと少しだけ紹介するcssという言語は「マークアップ言語」という種類の言語に位置付けられている。

ちなみにマークアップ言語とプログラミング言語の違いは「コンピューターに対して計算処理をさせるかどうか」だ。
htmlでは文章に対してブラウザで同表示するかを指示するだけで計算処理ができないため、「マークアップ言語」というわけなのだ。
HTMLの勉強だけでwebサイトはつくれる?
理論上は可能だが、きちんとしたwebサイトを作りたいならhtmlを勉強しただけではwebサイトを作ることができない。
実はhtmlは文章に意味づけをしていくだけの言語なので見た目を調整することができないのだ。
- 文字の大きさ・色
- 背景の色
- 画像やボックスの横幅や高さ
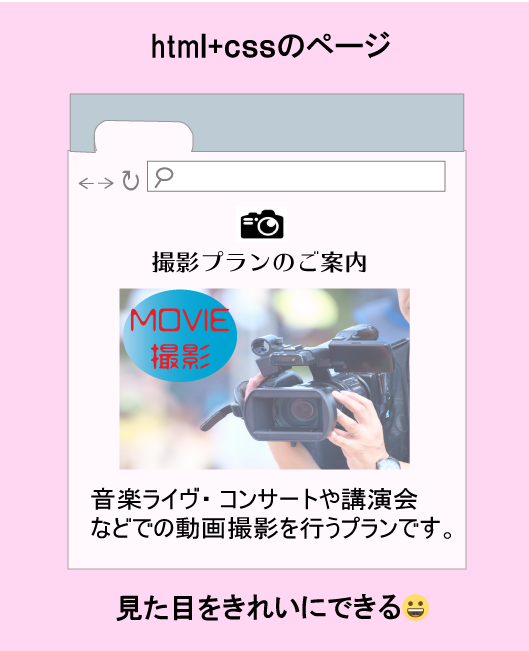
など見た目全般の指示はcssという言語を使用して行う。実際にcssを使えず見た目が調整できない場合とcssで見た目を整えた場合を比較してみよう。


比べるとよくわかるようにhtmlだけでは配色が白黒で文字の大きさや位置も単調なものになっている。
右の画像のようにきれいに見た目を整えるためにはcssが必要ということがわかるだろう。
これからwebサイト制作を勉強する人にとっては覚えることが2倍になったように感じるかもしれないが、心配は無用だ。
htmlもcssもコンピューター言語の中では難易度が低いほうなので、慣れれば簡単に扱うことができる。まずは焦らずにhtmlから学んでいこう。
htmlファイルの作り方
まずhtmlファイルの作り方を覚えよう。htmlを書いていくにはテキストエディタというコードを書く専門のツールを用意する必要がある。
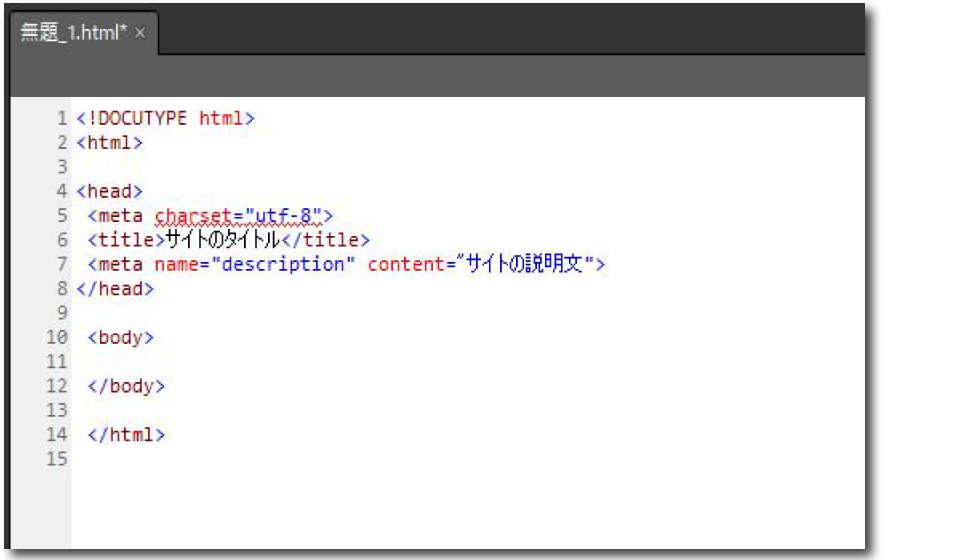
htmlテンプレートコード
<!DOCUTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サイトのタイトル</title>
<meta name="description" "content"="サイトの説明文">
</head>
<body>
</body>
</html>
右のコードをすべてコピーしよう。これはhtml5を書いていくときに必ず書かなければいけないコードだ。
コードの意味は今回は割愛し「入門編の記事」で詳しく解説する。

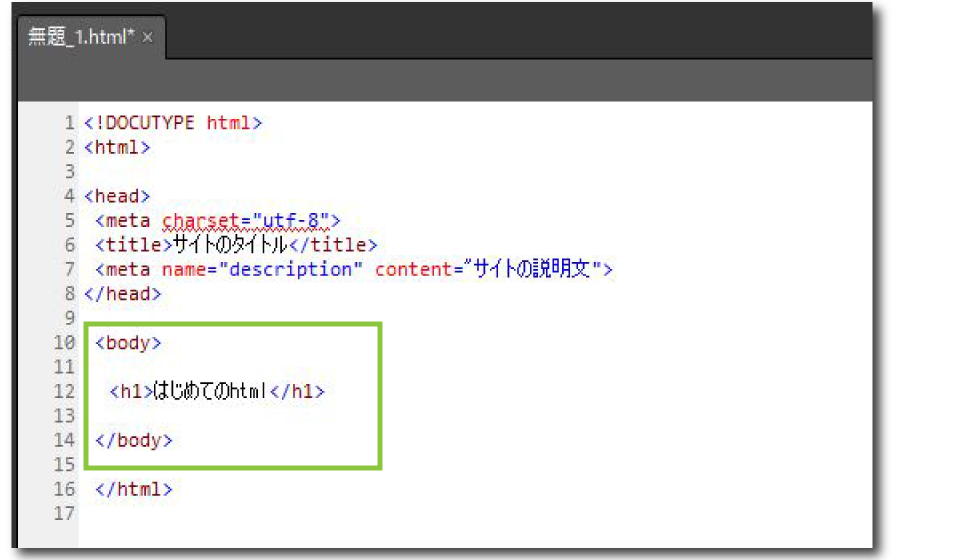
テキストエデイタを開いて先ほどコピーしたコードを貼り付けよう。

貼り付けたコードの<body>~<body>の間に<h1>はじめてのhtml</h1>と書く。
後ろのコードが「</h1>」とスラッシュを含んでいることに注意しよう。

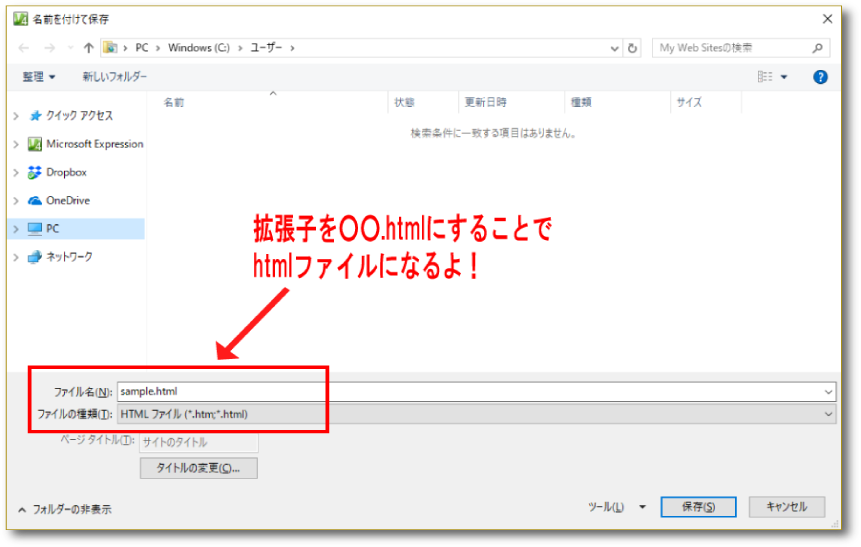
名前を付けてファイルを保存する。
Ctrl+sMac:
command+s
保存名を「sample.html」とする。このように拡張子をhtmlにすることでhtmlファイルは作成できあがるのだ。
保存先は、わかりやすい場所ならどこでも構わない。


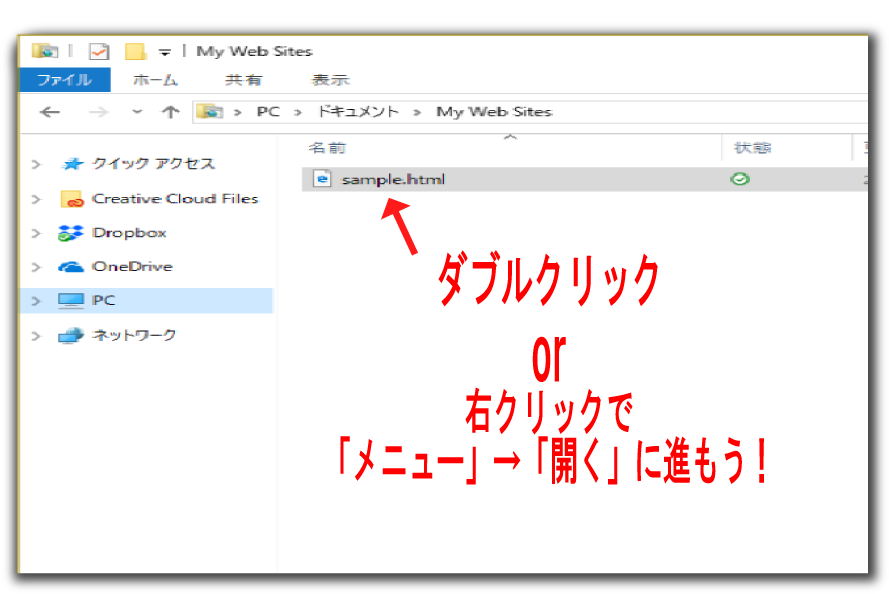
保存したファイルをダブルクリックもしくは右クリックのメニューから開く。今回はInternet Explpolerを用いた。
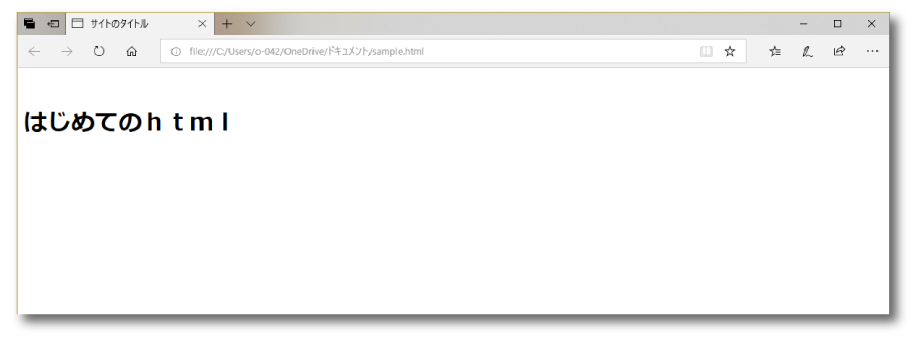
すると開いたブラウザに
と表示された。
htmlの基本的な書き方
続いてhtmlの基本的な書き方について学んでいこう。

htmlは前述した通り、コンピューターにわかるように文章に意味づけ(指示)をしていく言語だ。
ではどのように意味づけするのかというと
文章を<開始タグ>~</終了タグ>で囲むことで
「これは〇〇である」と意味づけする。

例えば、大見出しで表示したければ<h1></h1>で囲み、段落(≒通常の文章)を入れたい場合は<p></p>で囲もう。
するとそれぞれブラウザに大見出しと段落として認識される。
このように「〇〇の要素で表示したいなら〇〇のタグで囲う」とあらかじめいろいろなタグが用意されている。
htmlでよく使うタグを覚えよう。
先ほどの説明で、あらかじめタグが用意されていると説明した。
つまり「見出しを表示するタグ」「リンクを表示するタグ」「画像を表示するタグ」など、表示したい要素はどんなタグで書くのかを覚える必要がある。
実は、html5のタグは100種類以上あるのだが、メインで使うタグはその10分の1程度だ。
また、繰り返し使ううちに勝手に覚えていくので、英単語のように暗記するよりもとりあえず調べながら使っていく、というのが効率のいい学習方法だろう。
今回はその中でも特によく使われるタグを6つ紹介しよう。
実際に書く必要はないので「こんなものがあるんだ」とhtmlのタグを見慣れるところからはじめよう。
見出しを表示するhタグ

webページには必ず見出しがある。見出しとはwebページの各セクションのタイトルのようなものを指す。
ブログサイトのページにも、このようにそれぞれのセクションによって適切な見出しが付けられている。
hタグの書き方
hタグ(見出しタグ)は<h数字>○○</h数字>というように書く。
数字が1に近いほど見出しの重要性が高まり、大きなテキストで表示される。
(※見出しの使い分けは入門編で解説)
htmlテンプレートコード
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
見出し1
見出し2
見出し3
段落を挿入するpタグ
段落を挿入するにはpタグを使用する。pタグは文章を書いていく場面でよく使用され、文章の内容が変わり改行したい場合などに使用しよう。
pタグの書き方
<p>これは段落<p>
htmlテンプレートコード
<p>春はあけぼの。やうやう白くなりゆく山際、少し明かりて、紫だちたる雲の細くたなびきたる。</p>
<p>夏は夜。月のころはさらなり、闇もなほ、蛍の多く飛びちがひたる。</p>
春はあけぼの。やうやう白くなりゆく山際、少し明かりて、紫だちたる雲の細くたなびきたる。
夏は夜。月のころはさらなり、闇もなほ、蛍の多く飛びちがひたる。
リンクを設定するaタグ
リンクテキストを作成するにはaタグを使用する。テキストや画像をaタグで囲むことで、クリックしたときに別ページへ移動させることができる。
aタグの書き方
<a href="リンク先URL">リンクテキスト</a>と書きhref=""の部分にリンク先のURLを記述する。
htmlテンプレートコード
<a href="https://zer0tech.co.jp/">Zer0techトップページ</a>
画像を表示するimgタグ
画像を表示するにはimgタグを使用する。htmlで画像を表示するにはimgタグを使い、画像ファイルを読み込む必要がある。
imgタグの書き方
<img src="ファイルの保管場所パス/ファイル名" alt="画像の説明”>と書く。imgタグは閉じタグがない特殊なタグなので注意しよう。
src=""の部分に画像の保管場所のパス(URL)とファイル名を記述する。
alt=""には画像がうまく読み込めないときに、代わりに表示されるテキストを記述する。
htmlテンプレートコード
<img src="images/dog.jpg" alt="犬">

箇条書き(リスト)を表示するul/ol/liタグ
箇条書きを表示したい場合はulタグ、olタグ、liタグを使用する。先ほどまでのタグと違い、複数のタグが出てきたが、その分書き方も少し特殊である。
ul/ol/liタグの書き方
- リストの各項目を
<li>項目<li>で囲む - そのリストの順番に意味があれば
<ol><ol>、順番に意味がなければ<ul><ul>でリスト全体を囲む
htmlテンプレートコード
<ul>
<li>山で散歩</li>
<li>川で釣り</li>
</ul>
<ol>
<li>これは1番目</li>
<li>これは2番目</li>
</ol>
- 山で散歩
- 川で釣り
- これは1番目
- これは2番目
例のようにリストの項目の順番が意味を持っている場合はolタグでli要素を囲もう。順番が関係なければulタグで囲む。
表を作成するtable/tr/th/tdタグ
表を作成するためのタグもhtmlには用意されている。先ほどのリスト用のタグと同様で、複数のタグを使用して作成する。
table/tr/tdタグの書き方
- 表の中の見出しとなる部分を
<th>見出しセル<th>とし、その項目を<td>データセル<td> - 一行を
<tr></tr>で囲む - 全体を
<table></table>で囲む
htmlテンプレートコード
<table>
<tr>
<th>血液型</th><td>A型</td><td>O型</td>
</tr>
<tr>
<th>性格</th><td>几帳面</td><td>おおらか</td>
</tr>
</table>
| 血液型 | A型 | O型 |
|---|---|---|
| 性格 | 几帳面 | おおらか |
htmlを勉強する流れ
ここまでで「HTMLとは一体なんなのか?」というものが、ざっくりとでもわかってもらえたら問題ない。本記事の内容を理解した時点では習得度は大体5%~10%といったところなので、まだまだ先はあると言える。では、具体的にこれからどのように学んでいくのかを解説していこう。
webサイトを一人で作れるようになるための3ステップ

htmlの基礎と各タグの使い方を覚える
まずは焦らずにhtmlに慣れるところから始めよう。ネットのサービスや記事でhtmlの記述のルールとwebサイトの表示される仕組みを理解し、いろいろなタグに触れてみよう。

デザインするためのcssを覚える
見た目を調整するために必要なcssを覚えよう。最新版のcss3の記述ルールと基本的なプロパティ(htmlでいうタグ)に慣れよう。

webページを作ってみる
htmlとcssに慣れてきたら参考書を買おう。なぜ最初から参考書を買わないかというと、参考書は内容が細かすぎて挫折する可能性が高いからだ。
ある程度htmlとcssに慣れた段階のほうが知識の吸収がぐっと楽になるだろう。
webサイトの作り方が1から乗っている本のwebサイトを参考書を見ずに作れるようにしよう。
記事のポイントまとめ
本記事で学んだhtmlを学ぶ上でのポイントをまとめよう。
- htmlはwebページを作るためのマークアップ言語(≠プログラミング言語)
- ブラウザがコードを変換することでヒトがwebページを閲覧できる
- xhtmlやhtmi4.01はバージョンが違う。html5を勉強すればOK
- htmlは文章に意味づけをする言語なので、cssを使わないと見た目を調整できない
- htmlファイルを作るにはファイルの拡張子を「.html」にする
- 書き方の基本は「<開始タグ>〇〇</終了タグ>」
- 学習のポイントは、まずhtmlに抵抗をなくすこと!









